TypeScript 中你可能会忽略的细节
WARNING
本文内容较长,请耐心阅读
本文默认你已经在项目中实践了 TypeScript(以下简称 ts),本文不会讲解什么是 ts,ts 的具体语法等。本文只是对在使用 ts 开发项目中开发者可能会忽略的一些细节做一些总结。
回顾下 TS 简单用法
点击查看代码
let a: string = 'hello ts' // 显示注解声明
let b = 'hello ts' // ts自动推导
type A = string // 类型别名
interface Person { // 接口
name: string
age: number
count: number
friends: {
name: string
age: number
address: string
}[]
}
interface Shinji extends Person {
Auto: string
}
enum Weekday { // 枚举
Mon,
Tue,
Wed,
// ....
}
let tuple:[number, string] = [1, '2'] // 元组
interface Nerv {
attack(target: string): void
}
class EVA implements Nerv { // 类与接口实现implements
private readonly RobotType: string = 'Zero'
attact(target: string) {
console.log(target)
}
}
那些你可能忽视的细节
const 声明的类型推导
ts 作为一种使用了两种类型系统实现的语言,既可以通过注解显示声明类型,也可以通过 ts 自动推导类型。请看下面例子,参数a的值通过 ts 类型推导,推导为 boolean 类型, 那么参数b ts 是否会自动推导出来是 boolean 类型呢?
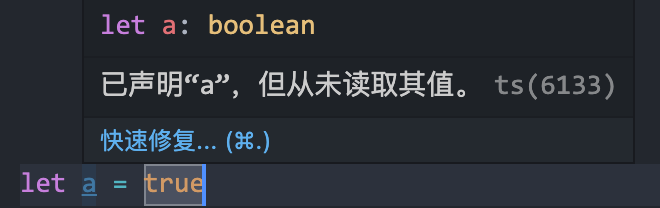
let a = true // boolean
const b = true // => ?
看一下结果: 很明显,参数 b 被自动推导为了 true 而不是 boolean,原因是因为,这里使用的是 const 而不是 let 或者 var。使用 const 声明的基本类型的值,赋值后无法修改,因此 ts 推导出的范围是最窄范围,也就是 c 的类型是 true 而不是 boolean
 那么我们再看一下下面这段
那么我们再看一下下面这段 const 声明对象时的类型推导
const a = {
b: 12
}
 这里很奇怪的是 ts 推导出来的
这里很奇怪的是 ts 推导出来的 b 居然是一个 number 类型,而不是字面量 12。上面第一个例子来说 const 或者 let 声明 是对 ts 推导有影响的,这些都是作用于基本类型,使用 const 声明对象的话,ts 的推导就不会缩窄,这条规则也就失效了。这种情况类似 esnext 中的 const 声明。
索引签名
索引签名的句法为 [key: T]: U,我们通过索引签名告诉 ts,指定的对象可能有更多的键。这种句法的意思是,“在这个对象中,类型为 T 的键对应的值的类型为 U”。
元组
元组是 array 类型的子类型,是定义数组的特殊方式,长度固定,各索引上的值,具有固定的类型。
let a: [number] = [1]
let b : [number, string] = [1, '2']
元组可以支持可选属性
let c: [number, string?] = [1]
元组可以支持剩余参数即 ...rest 的形式
let d: [string, ...string[]] = ['shinji', 'rei', 'asuka']
let e: [number, boolean, ...string[]] = [3, true, 'hello', 'ts']
上面是元组的基本用法,但是 ts 实际在推导元组的时候会放宽要求,ts 推导出来的类型尽可能的宽泛,而不是收窄,实际上做出来的推导并不会在乎元组的长度,以及元组所在索引值的类型,也就是放宽到元组会默认推导为数组,毕竟元组是 array 的子类型。看下面的代码示例:
let a = [1, true] // 没有显示注解声明,猜一下ts会自动推导出来什么?
揭晓答案: 浓眉大眼的居然 推导出来是 T[]的类型。  如果我们想上面的代码就是要推导出为元组类型,有没有解决办法?有,当然有,一共有三种方式。
如果我们想上面的代码就是要推导出为元组类型,有没有解决办法?有,当然有,一共有三种方式。
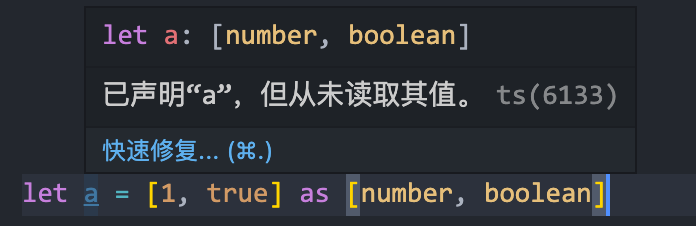
- 方式一:
let a = [1, true] as [number, boolean]

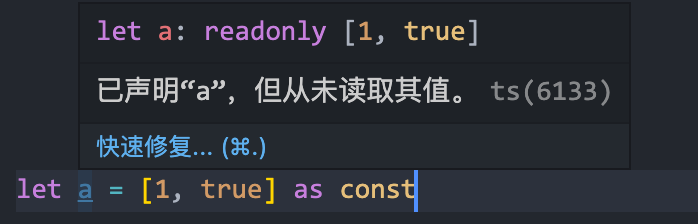
- 方式二: 这种
as const的方式有副作用,会把类型置为readonly并且类型变为const类型, 即a的实际类型为:readonly [1, true]
let a = [1, true] as const

- 方式三: 我们可以使用 ts 推导剩余参数的类型方式,将元组的类型收窄
function tuple<T extends unknown[]>(...args: T): T {
return args
}
let a = tuple(1, true)
 这里的关键在于
这里的关键在于 ...args: T ,由于范型 T描述的是剩余参数,因此 ts 推导出来是一个元组类型。 当项目中使用了大量的元组类型,但又不想使用 ts 默认的类型推导,我们就可以利用这个技术。
枚举
枚举的作用是列举类型中包含的各个值,枚举是一种无序的数据结构,把键映射到值上。
1 个枚举可以分成多次声明,ts 会自动将其合并,和 interface 自动合并一个效果。
enum Language {
Chinese,
English,
Spanish
}
enum Language {
Russian = 3
}
// 两处枚举会自动合并
ts 较为灵活,允许通过值访问枚举,也可以通过键访问枚举,但是容易出现两种问题
let langA = Language.Chinese
let langB = Language.Japanese // Error
let langC = Language[0]
let langD = Language[6] // 实际上Language[6]不存在,但是ts居然不报错
我们来看下上面第二行代码的错误  我们再来看一下 Language[6],WTF,langD 居然被推导为 string ,显然有问题啊。
我们再来看一下 Language[6],WTF,langD 居然被推导为 string ,显然有问题啊。  为了解决以上不安全的访问操作,我们可以通过
为了解决以上不安全的访问操作,我们可以通过 const enum 指定使用枚举的安全子集
const enum Language {
Chinese,
English,
Spanish,
Russian
}
let langA = Language.Chinese
let langB = Language.Japanese // Error ts 会提示报错
let langC = Language[0] // Error ts 会提示报错
let langD = Language[6] // Error ts 会提示报错
// 以上具体报错类型,请自行在IDE中尝试
 使用安全子集的话该报错的就都会提示了,原因是:
使用安全子集的话该报错的就都会提示了,原因是:const enum 不允许反向查找,此行为与普通的 JavaScript 对象很像。而且使用了 const enum 后,ts 是不会生成 js 代码的,此功能谨慎使用。如果想在使用 const enum 的同时又生成 js 代码,请在 ts.config.js 中开启 preserveConstEnums 选项。
TS 中 this 类型注解
this 在 js 中是一个很特殊的存在,这里不过多的讨论 this 的用法,来聊一下 this 除了可以作为值 之外,还可以作为类型。
由于 this 调用方式的特殊性,在 ts 中我们有“保底”方案,对于函数来说,如果你定义的函数中使用了 this, 可以在函数的第一个参数中声明 this 的类型,这样每次调用函数的时候, ts 确保 this 的类型一定是你预期声明的类型,看代码:
// this 不是常规的参数,是保留字,是函数签名的一部分
function fancyDate(this: Date){
return `${this.getDate()}/${this.getMonth()}/${this.getFullYear()}`
}
// 如果这么调用,ts 将会提示报错
fancyDate()
// 正确的调用方式
fancyDate.call(new Date())
 对于类来说,
对于类来说,this 的类型也可以用于注解的方法返回类型。
我们实现一个 ES6 中的简易 Set 数据结构,首先看下 ES6 Set 的用法
let set = new Set()
set.add(1).add(2)
set.has(2) // true
set.has(3) // false
我们同样用 ts 实现一个简易 Set(不做具体实现,只做类型说明)
class SimpleSet {
// has方法
has(value: number): boolean {
// TODO:
}
// 还需要一个 add 方法,根据 ES6 原生方法来说 add 可以链式调用,那么 add 方法
// 返回的一定是一个 Set 类型的数据结构
add(value: number): Set {
// TODO:
}
}
这样做是完全可以实现的,但是我们想要在定义 SimpleSet 的子类呢?
class SonOfSimpleSet extends SimpleSet{
has(value: number): boolean {}
add(value: number): SonOfSimpleSet {}
}
由上面代码可以看到,每当我们扩展一个派生类的时候,都要把 add 方法返回的 this 签名给覆盖掉,比较麻烦。有没有更好的办法不这么麻烦?有。 我们可以使用 this 类型注解重写以下 SimpleSet 类:
class SimpleSet {
has(value: number): boolen {}
add(value: number): this {}
}
// 这样的话,我们就可以不用在 SonOfSimpleSet 类中重复定义 add 方法了。在 SimpleSet
// 中 this 就会指向 SimpleSet,在 SonOfSimpleSet 中 this 就会指向 SonOfSimpleSet
范型 T
范型是一种多态类型参数,通常的使用方式是尖括号<T>,当然你也可以用其他字母等。
范型参数使用<>尖括号来声明,<>尖括号的主要作用就是<>所处的位置限定了范型的作用域,ts 会确保当前作用域中相同的范型会最终绑定为同一个具体的类型。看下代码
type Filter = {
<T>(array: T[], f: (item: T) => void): T[]
}
let filter: Filter = (array, f) => //....
// 范型 T 被绑定为 number
filter([1, 2, 3], _ => _ > 2)
// 范型 T 被绑定为 string
filter(['a', 'b'], _ => _ !== 'b')
那么范型是在什么时候被绑定具体的类型呢?声明范型的位置不仅限定范型的作用域,还决定了 ts 什么时候为范型确定绑定的具体类型
// 这个例子中,范型 T 被声明在具体的函数调用签名中,那么 ts 将会在 调用 Filter 类型的函数
// 时为范型 T 绑定具体的类型
type Filter = {
<T>(array: T[], f: (item: T) => void): T[]
}
let filter: Filter = (array, f) => //....
// 如果范型 T的作用域限定在了类型别名 Filter 中,那么 ts 就会要求在使用 Filter 时显示
// 绑定类型
type Filter<T> = {
(array: T[], f: (item: T) => boolean) : T[]
}
let filter: Filter = (array, f) => //.... Error TS2314: Generic type 'Filter'
// requires 1 type argument(s)
let filter: Filter<number> = (array, f) => // .... Good!
一句话总结就是,ts 在使用范型时为范型绑定具体类型:对函数来说,在函数调用时绑定,对类来说,在类实例化时绑定,对类型别名和接口来说,在使用别名和实现接口时。
范型声明的位置?
看代码
type Filter = {
<T>(array: T[], f: (item: T) => void): T[]
}
type Filter<T> = {
(array: T[], f: (item: T) => boolean) : T[]
}
type Filter = <T>(array: T[], f(item: T) => boolan): T[]
type Filter<T> = (array: T[], f(item: T) => boolan): T[]
function filter<T>(array: T[], f(item: T) => boolean): []
class Filter<T, U> {}
// ....
注意,在构造方法中不能声明范型。应该在类声明中声明范型 be like class Filter<T, U>
快速区分 void、any、unknown、never
简单的通过几个代码片段快速区分一下这几个类型,这里不再过多赘述。
// void 此函数是一个返回 void 的函数
function returnVoid() {
let a = 1 + 1
let b = 2 + 2
}
// undefined 此函数是一个返回 undefined 的函数
function returnUndefined() {
return undefined
}
// null 此函数返回的是一个 数字或者 null
function returnNumOrNull(x: number) {
if (number < 10) return x
return null
}
// never 此函数返回的是 never
function returnNever() {
throw TypeError('always error')
}
// 另一个返回 never 的函数,无限循环
function returnNever2 () {
while(true) {
console.log('return never')
}
}
快速了解型变
先看一小段代码:这里看 T extends U, 我们可以模拟的认为 T <: U,换句话来说,就是 T 类型是 U 类型的子类型,或者为同种类型。这样就一定能保证 T 类型 可以赋值给 U 类型。
type MyExclusive<T, U> = (T extends U ? never : T) | (U extends T ? never : U)
上面的代码就是 ts 中型变中的协变, 那么我们使用T <: U这种形式快速来了解下 ts 型变中的其他方式:
// 1. 协变
T <: U
// 2. 不变
T 只能是 T
// 3. 逆变
T >: U
// 4. 双变
T <: U || T >: U // 即两种之一
在 ts 中每个复杂类型的成员都会协变,包括对象、类、数组和函数。
函数的协变与其他类型的协变是稍有不同的,这里不多讨论。
函数类型重载
先来明确一下什么是重载函数,重载函数就是有多个调用签名的函数。先看下怎么写函数调用签名:
// 简写
type Log = (msg: string, userId?: string): void
// 完整型
type Log = {
(msg: string, userId?: string): void
}
两种写法等效,只是使用方式不同而已。但是在函数类型重载的情况下,更推荐完整型的写法。
我们先看下一函数类型重载的例子:
type Reserve = {
(from: Date, to: Date, destination: string): void
(from: Date, destination: string): void
}
let reseve: Reserve = (from, to, destination) => {}
运行上面这段代码我们会发现错误,错误如下:  错误造成的原因来说一下,这是 ts 的调用签名重载机制造成的。如果为函数
错误造成的原因来说一下,这是 ts 的调用签名重载机制造成的。如果为函数 reserve 声明多个重载的签名,在调用方看来,reserve 方法的类型是各个调用签名的并集。所以在实现 reserve 函数的时候,我们需要自己去声明组合后的调用签名,这是 ts 无法自动推导的。我们可以将 reserve 函数改为下面的方式就可以解决:
let reserve: Reserve =
(from: Date, toOrDestination: Date | string, destination?: string) => {}
也就是说在手动实现函数的时候,要实现这两个调用签名的并集。
关于调用签名重载,可以查看浏览器 DOM API, DOM API 中有大量重载。
伴生对象模式
伴生对象模式应该是一个不太能常见到的概念,伴生对象模式来自 Scala, 目的是为了把同名的对象和类配对在一起。
了解伴生对象模式之前我们需要知道,在 ts 中的类型和值分别在不同的命名空间中的。这就意味着,在同一个作用域中可以存在同名的类型和值。比如在类中,类可以声明值也可以声明类型:
class Eva {}
let eva: Eva = new Eva() // 这一行代码中 第一个 Eva 指的是Eva类的实例类型,第二个Eva指
// 的是 Eva 这个值。
enum Nerv {
Zero,
One
}
let nerv: Nerv = Nerv.Zero // 这里第一个Nerv 指的是 Nerv枚举的类型, 第二 Nerv 指的
// 是 Nerv 这个值
了解完上面的概念后,我们看下伴生对象模式:
// a.ts
type Currency = {
unit: 'USD' | 'EUR' | 'JPY' | 'CNY',
value: number
}
let Currency = {
DEFAULT: 'USD',
from: (value: number, unit: Currency['unit']='USD'):Currency =>{
return {
unit,
value
}
}
}
export { Currency }
// b.ts
import { Currency } from './a.ts'
let amount: Currency = {
unit: 'CNY',
value: 79729
}
const c: Currency = Currency.from(100, 'EUR')
使用以上伴生对象模式有几个好处:
- 可以语义上归属统一名称的类型和值
- 使用方可以一次性导入两者 除了可以将伴生对象模式用到值和类型别名外,接口和命名空间也可以使用伴生对象模式。
安全的扩展原型
由于 JS 是一门十分动态的语言,所以我们可以在 JS 运行时任意修改内置的方法,比如数组的 push、Object.assign() 等。所以对于 JS 来说,动态扩展远行是一种不安全的行为。但是有了 ts ,我们可以放心的扩展原型。 举个🌰:我们想给 Array 的原型添加一个 zip 方法,为了能够安全的扩展 Array 原型,我们需要做两件事:
- 比如在 zip.ts 文件中扩展 Array 的原型
- 新增 zip 方法,增强原型功能。 代码:
// zip.ts
interface Array<T> {
zip<U>(list: U[]): [T, U][]
}
Array.prototype.zip = function<U, T>(
this: T[],
list: U[]
): [T, U][] {
return this.map((v, k)=> {
tuple(v, list[k])
})
}
function tuple<T extends unknown[]>(...args: T): T {
return args
}
非空断言
我们在使用 ts 的时候经常会使用类型断言 a as string的形式来明确告诉 ts 这个就是我们预期的类型。那么什么是非空断言?
我们先看下那些类型可以为空, T | null 或 T | null | undefined,这是比较特殊的类型,在 ts 中专门为此提供语法,用于断定类型为 T 而不是 null 或者 undefined。
我们来看下代码:
type Dialog = {
id?: string
}
// 使用非空断言
function cloneDialog(dialog: Dialog) {
if (!dialog.id) {
return
}
setTimeout(()=> {
removeFromDOM(
dialog,
document.getElementById(dialog.id)
)
}, 10)
}
function removeFromDOM(dialog: Dialog, element: Element) {
element.parentNode.removeChild(element)
delete dialog.id
}
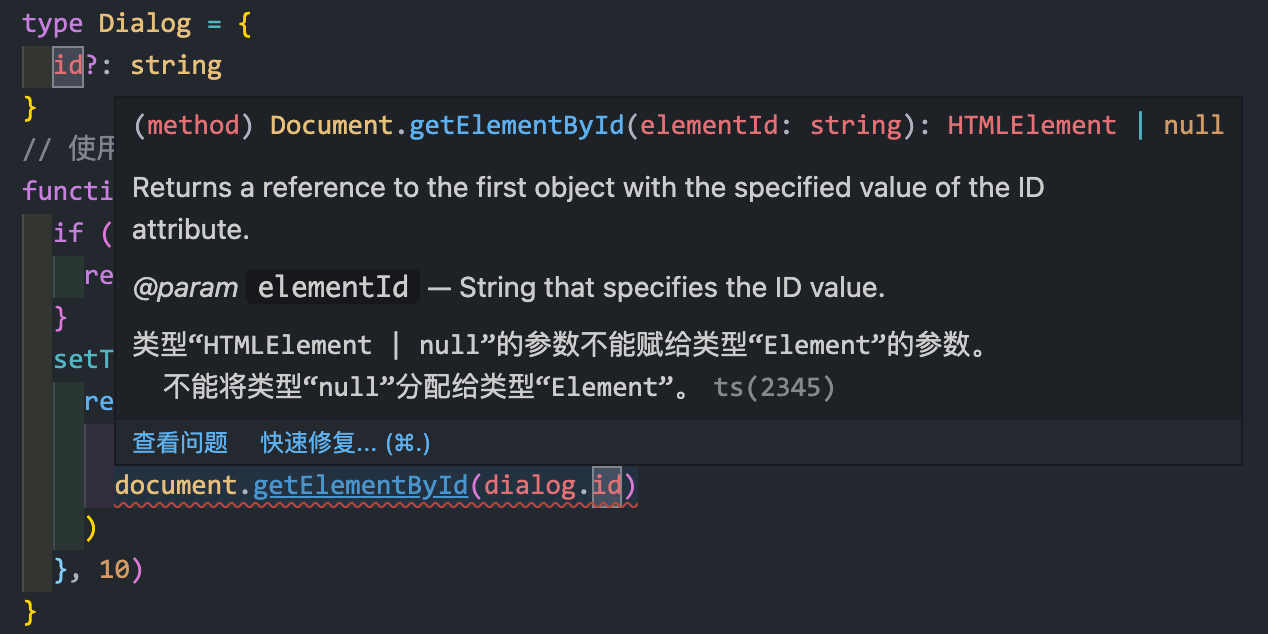
上面代码其实会有两处错误,我截图标注出来 
 我们先看下第一个错误,第一个错误,由于
我们先看下第一个错误,第一个错误,由于document.getElementById(dialog.id)处于一个新的作用域中,ts 并不知道代码会不会修改 dialog,所以此时 ts 的代码收窄不起作用,虽然 dialog.id 存在绝对可以确定 DOM 中有该 id 对应的元素,但是 ts 看来,调用 document.getElementById(dialog.id)返回的类型会是 HTMLElement | null。
第二个错误就是,虽然我们一定知道 element 一定有父节点,但是 ts 依旧会推断 element.parentNode 的类型是 Node | null 解决方法当然有:
- 最暴力的就是
any一把梭,我们可以类型断言为any即 anything as any - 可以使用大量的
if (_ === null)来进行判断,确保我们 ts 不会报错。 - 使用非空断言,代码如下:
// 省略其余部分
function cloneDialog(dialog: Dialog) {
// ...
setTimeout(()=> {
removeFromDOM(
dialog,
document.getElementById(dialog.id!)!
)
}, 10)
}
function removeFromDOM(dialog: Dialog, element: Element) {
element.parentNode!.removeChild(element)
// ....
}
使用非空断言的目的是为了明确的告诉 ts 我们确定 dialog.id、document.getElementById 函数调用和 element.parentNode 得到的结果是已经定义好的。这样 ts 就不会报错了。
与非空断言相反的应该就是 “明确赋值断言” ,这里不过多赘述。
模拟名义类型(隐含类型)
首先,我们需要知道的是 ts 是结构化的类型系统。但是我们可以通过 ts 来实现名义类型。
什么是名义类型?
首先让我们段代码了解一下什么是结构化类型系统
type CompanyId = string
type OrderId = string
type UserId = string
type Id = CompanyId | OrderId | userId
// 这里有个查找用户id 的方法, 我们明确说明了 queryUserId方法需要传入的参数类型为UserId
function queryUserId(id: UserId){
// TODO:
}
// 但是 我们这么做呢?
let id: CompanyId = '12313'
queryUserId(id) // OK
// WTF代码居然不报错?
这时候名义类型就派出用场了!让我们通过代码来看一下怎么使用名义类型,名义类型在 ts 使用并不顺滑,但是在大型的项目或者大型的团队来说,名义类型能够更好的避免错误。
type CompanyId = string & {readonly brand: unique symbol}
type OrderId = string & {readonly brand: unique symbol}
type UserId = string & {readonly brand: unique symbol}
type Id = CompanyId | OrderId | UserId
function CompanyId(id: string) {
return id as CompanyId
}
function OrderId(id: string) {
return id as OrderId
}
function UserId(id: string) {
return id as UserId
}
// 来使用一下
function queryUserId(id: UserId) {}
let id = CompanyId('nerv')
queryUserId(id) // Error
报错信息:  虽然使用
虽然使用 string & {readonly brand: unique symbol} 看起来很乱,但是没有其他更好的办法,这里使用了 unique symbol 来作为唯一的 flag 的原因是因为在 ts 中实际上有两个真正意义上的名义类型,一个是 unique symbol 另一个就是 enum。
辨别并集类型
我们先看一段代码:
type UserTextEvent = { value: string}
type UserMouseEvent = { value: [number, number]}
type UserEvent = UserTextEvent | UserMouseEvent
function handle(event: UserEvent) {
if (typeof event.value === 'string') {
event.value // 1
return
}
event.value // 2
}
// 上面的代码中 注释1的地方 event.value的类型一定为 string,注释2的地方 event.value 的
// 类型一定为元组[number, number]
// 当Event类型变复杂的时候
type UserTextEvent = { value: string, target: HTMLInputElement}
type UserMouseEvent = { value: [number, number], target: HTMLElement}
type UserEvent = UserTextEvent | UserMouseEvent
function handle(event: UserEvent) {
if (typeof event.value === 'string') {
event.target // 1
return
}
event.target // 2
}
// 上面的代码,我们通过if 语句来对类型进行缩窄操作,当 event.value === string的时候,
// 意味着 if 语句块儿中的 event.target的类型 为 HTMLInputElement|HTMLElement
// , 注释2中的 event.target的类型也为 HTMLInputElement|HTMLElement
// 不对啊?ts 明明通过typeof 做了类型细化了,但是event.target的类型为什么是一个并集的类型
为什么 event.value 可以细化, 但是 event.target 不能细化?因为 handle 函数的类型是 UserEvent ,但并不意味着一定传入 UserTextEvent 或者 UserMouseEvent 类型的值,甚至还可以传入两者的并集。由于并集类型的成员又可能重复,所以 ts 用了一种更稳妥的方式 明确了并集类型的具体情况。
如何解决这种 ts 无法细化并集的问题呢?看代码:
type UserTextEvent =
{type:'TEXTEVENT', value: string, target: HTMLInputElement}
type UserMouseEvent =
{ type: 'MOUSEEVENT',value: [number, number], target: HTMLElement}
我们只需要一个字面量来标记并集类型的各种情况即可,但是这个字面量要满足以下几个:
- 在并集各个组成部分位置相同。
- 使用字面量类型(string, number, boolean 等)。
- 不能使用范型。
- 要互斥,即在并集中是独一无二的。
非常好用的映射类型
ts 提供了非常强大好用的映射类型,比如内置的 Record 的实现。
// 内置Record
type Weekday = 'Mon' | 'Tue' | 'Wed' | 'Thu' | 'Fri'
type Day = Weekday | 'Sat' | 'Sun'
let nextDady: Record<Weekday, Day> = {
Mon: 'Tue',
Tue: 'Mon',
Wed: 'Mon',
Thu: 'Mon',
Fri: 'Mon'
}
// 通过映射类型来实现呢?
// [k in T]: U
let nextDady: {[K in Weekday]: Day} = {
Mon: 'Tue',
Tue: 'Mon',
Wed: 'Mon',
Thu: 'Mon',
Fri: 'Mon'
}
既然提供了这么好用的映射类型,那我们看下映射类型能做什么?
type Account = {
id: number
isEmployee: boolean
notes: string[]
}
// 所有 Account 都是可选的
type OptionalAccount = {
[K in keyof Account]?: Account[K]
}
// 所有字段都为null
type NullableAccount = {
[K in keyof Account]?: Account[K] | null
}
// 所有字段都是可读的
type ReadonlyAccount = {
readonly [K in keyof Account]: Account[K]
}
// 所有字段都是可写的 等同于Account
type WritableAccount = {
-readonly [K in keyof Account]: Account[K]
}
// 所有字段都是必须的,等同于Account
type RequiredAccount = {
[K in keyof Account]-?: Account[K]
}
说明一下:
?运算符可以将类型标记为可选的。readonly可以把类型标记为只读的。- -运算符可以撤销
?和readonly,-运算符需要置于?和readonly之前。
键入运算符
键入运算符比较简单,和对象取值的操作类似,看一下代码就会明白:
// 不使用键入运算符的话 我们申明一个类型
type APIResponse= {
user: {
userId: string
friendList: {
count: number
friendList: {
fristName: string
lastName: string
}
}
}
}
// 重新声明 friendList的类型我们需要重写
type FriendListType = {
counst: number
friendList: {
firstName: string
lastName: string
}
}
// 使用键入运算符的话可以直接取值即可,如下
type FriendList = APIResponse['user']['friendList'] //等同于 FriendListType
infer R
infer R 属于条件类型的一种,是可以在条件中声明的范型。回顾一下我们以前使用范型是怎么用的?type ElementType<T> = T extends unknown[] ? T[number] : T。但是在条件类型中的声明,我们并不采用这种 <T> 尖括号的方式,我们使用 infer 关键字。
// 上面的示例我们可以使用 infer 重写
type ElementType<T> = T extends (infer U)[] ? U : T
type B = ElementType<number[]> // 类型为 number
// infer 子句声明量一个新的类型变量U, ts 将根据传给 ElementType的 T 来推导U的类型。
// 需要注意的是:U 是在行内声明的,没有跟 T 在类型别名中声明。如果在类型别名的地方声明了
// 会怎样呢?
type ElementType<T, U> = T extends U[] ? U : T
type B2 = ElementType<number[]> // Error, ...ruquires 2 type argument(s)
// 错误提示需要两个参数,但是如果传入两个参数的话就违背了ElementType 设计的初衷了
我们来看个稍微复杂的例子:
type SecondArgs<F> = F extends (a: any, b: infer R) => any ? R : never
type F = typeof Array['prototype']['slice']
type FA = SecondArgs<F> // number | undefined
// 可以明确知道 [].slice()的第二个参数是 number|undefined, 不信的话可以去看下ts 声明
// 文件的源码
从某种意义上来说 infer R 等同于范型声明,即 infer R == T , infer R 属于行内声明。